Gelişmiş Modül
Zahmetsiz özelleştirme için tanıdık bir arayüzü deneyimleyin
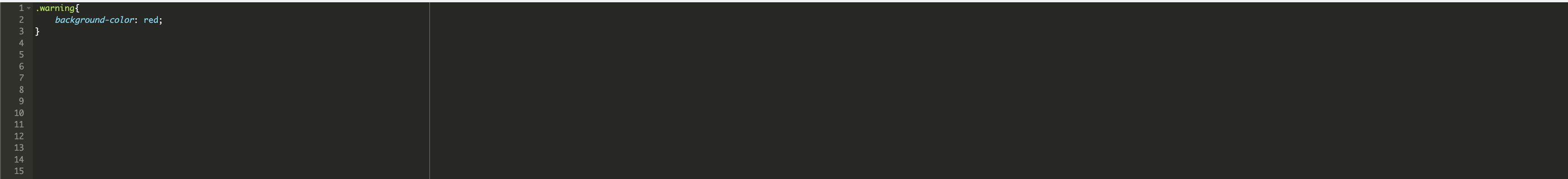
Yerleşik CSS düzenleyicisi, Visual Studio Code gibi popüler IDE'lere benzeyen rahat bir çalışma alanı sağlar. Bu aşinalık, sayfa öğelerinizi doğrudan yazılım içinde biçimlendirmek için doğrudan devreye girmenize ve özel CSS kodu yazmanıza olanak tanır.

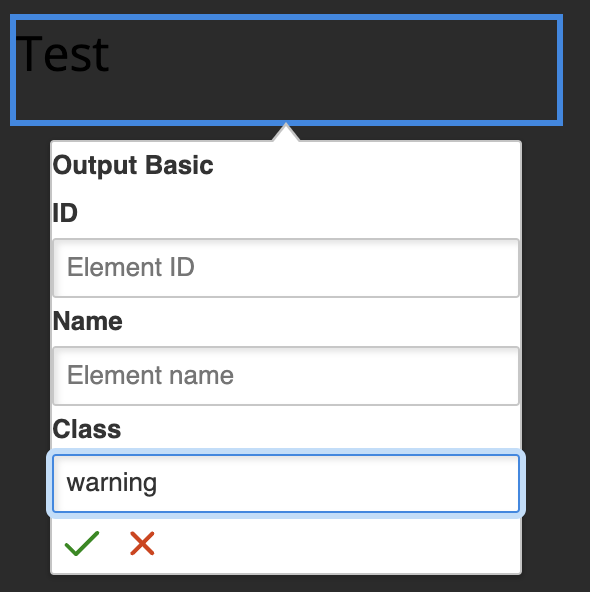
Kodunuzu yazdıktan sonra, sayfa düzenleyicisine geri dönün ve stil uygulamak istediğiniz bir veya daha fazla öğenin öğe özelliklerini seçin. Sınıf adını ekleyin ve seçiminizi onaylayın.

CSS düzenlemeleriniz, kaydettiğiniz anda geçerli olur. Çoğu durumda, değişiklikler hemen sayfaya yansıtılacaktır. Ancak, bazı tarayıcılar stil sayfasının önbelleğe alınmış sürümlerini tutabilir. İşte hızlı bir ipucu: Güncelleştirmelerinizi hemen göremiyorsanız, önbelleği atlamak ve stillerinizin en son sürümünü görmek için sert bir yenilemeyi (genellikle Ctrl+F5 veya Cmd+Shift+R) deneyin.

